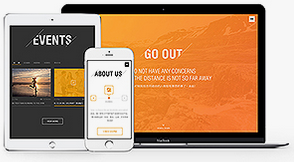
響應式Web設計(Responsive Web design)的理念是:集中創建頁面(miàn)的圖片排版大小,可以智能(néng)地根據用戶行爲以及使用的設備環境(系統平台、屏幕尺寸、屏幕定向(xiàng)等)進(jìn)行相對(duì)應的布局。無論用戶正在使用筆記本還(hái)是iPad,我們的頁面(miàn)都(dōu)應該能(néng)夠自動切換分辨率、圖片尺寸及相關腳本功能(néng)等,以适應不同設備。響應式網頁設計就是一個網站能(néng)夠兼容多個終端--而不是爲每個終端做一個特定的版本。這(zhè)樣(yàng),我們就可以不必爲不斷到來的新設備做專門的版本設計和開(kāi)發(fā)了。
|
|
|
|
|
|
|
|
|
|
PC端 網站适應于PC端各分辨率
|
|
平闆端 網站适應于平闆端各分辨率
|
|
手機端 網站适應于手機端各分辨率
|
|
|
技術手段 一切彈性化 我們通過(guò)響應式的設計和開(kāi)發(fā)思路讓頁面(miàn)更加"彈性"了。圖片的尺寸可以被(bèi)自動調整,頁面(miàn)液态圖片技術布局再不會(huì)被(bèi)破壞。雖然永遠沒(méi)有最完美的解決方案,但它給了我們更多選擇。無論用戶切換設備的屏幕定向(xiàng)方式,還(hái)是從台式機屏幕轉到iPad上浏覽,頁面(miàn)都(dōu)會(huì)真正的富有彈性。 通過(guò)液态網格和液态圖片技術,并且在正确的地方使用了正确的HTML标記。 
響應式圖片 響應式圖片技術思想:不僅要同比的縮放圖片,還(hái)要在小設備上降低圖片自身的分辨率。這(zhè)個技術的實現需要使用幾個相關文件,我們可以在Github上獲取。包括一個JavaScript文件(rwd-images.js),一個.htaccess文件,以及一些範例資源文件。大緻的原理是,rwd-images.js會(huì)檢測當前設備的屏幕分辨率,如果是大屏幕設備,則向(xiàng)頁面(miàn)head部分中添加BASE标記,并將(jiāng)後(hòu)續的圖片、腳本和樣(yàng)式表加載請求定向(xiàng)到一個虛拟路徑"/rwd-router"。當這(zhè)些請求到達服務器端,.htacces文件會(huì)決定這(zhè)些請求所需要的是原始圖片還(hái)是小尺寸的"響應式圖片",并進(jìn)行相應的反饋輸出。對(duì)于小屏幕的移動設備,原始尺寸的大圖片永遠不會(huì)被(bèi)用到。
|

響應網站優勢
響應式設計在2012年被(bèi)提的比較多,但是響應式設計仍然在不斷變化,不斷創新。比如,新的設備不斷出來(iPad Mini),這(zhè)讓以前的設計想法土崩瓦解。而各種(zhǒng)Web的響應式設計也獲得了越來越多的注意,"讓人們忘記設備尺寸"的理念將(jiāng)更快地驅動響應式設計,所以Web設計也將(jiāng)迎來更多的響應式設計元素。
1、網址不變,無需二次推廣;
2、跨平台多終端适配,提升用戶體驗;
3、共用一個後(hòu)台,内容實時同步更新,節省時間和成(chéng)本;
4、迅速打開(kāi)移動營銷六大入口:搜索引擎、微信、微博、APP、短信、二維碼。